티스토리 뷰
오늘은 티스토리에서 기본 제공해주는 코드 블럭의 스타일을 변경하는 방법에 대하여 알아볼게요!
저는 개발 공부 관련 포스트를 주로 쓰다보니 코드 블럭을 종종 사용할 일이 있습니다.
예전 포스트에서는 Color Scripter을 사용해보기도 했었는데요.
매번 Color Scripter를 삽입하기도 귀찮으니 티스토리 코드 블럭의 스타일을 커스텀해서 사용하는 게 더 편할 것 같다고 판단했습니다.
📢 반응형 #1 스킨 기준 포스트입니다. 다른 스킨을 쓰시는 분들은 아래 HTML의 요소명이 다를 수 있습니다.
1. 플러그인 적용
티스토리 코드블럭의 스타일을 변경하는 방법 중 가장 편한 방법은 아래와 같습니다.
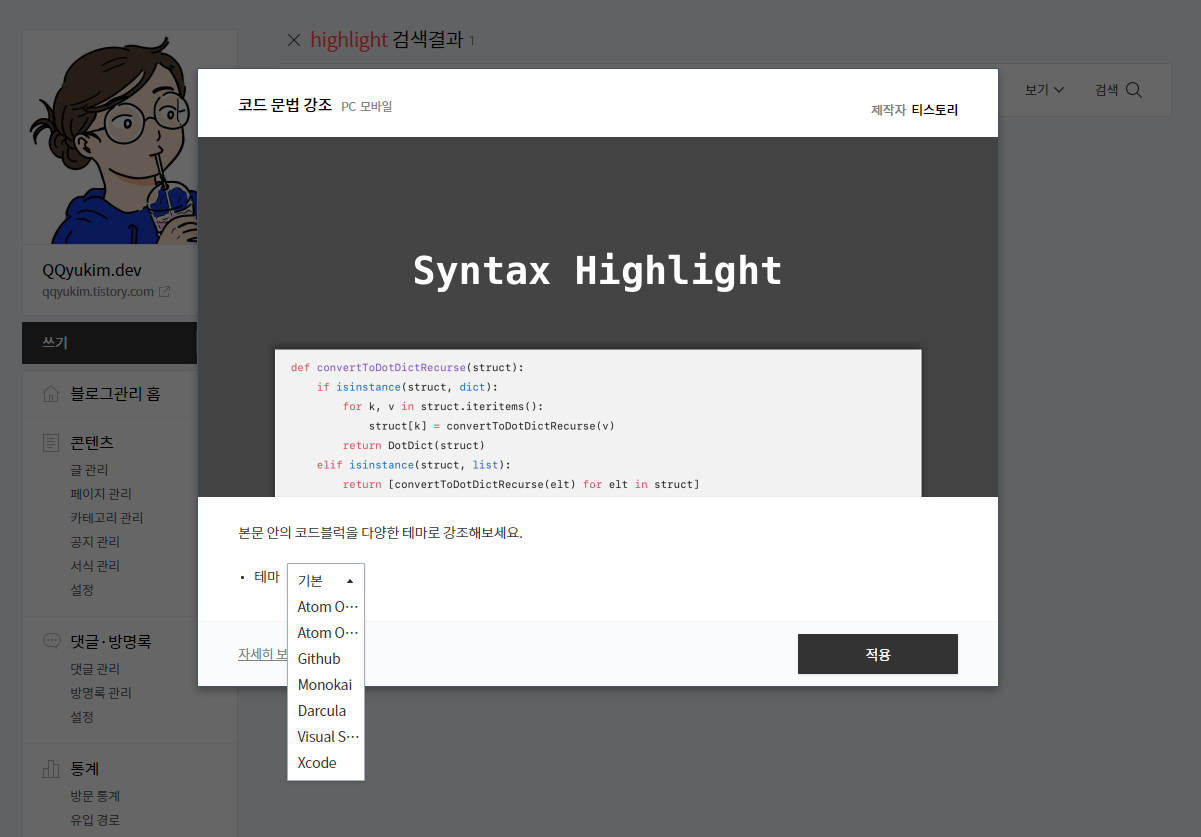
블로그 관리 ➡ 좌측 메뉴 중 '플러그인' ➡ 'highlight'로 검색하여 '코드 문법 강조' 플러그인 적용

사용하고 싶은 테마를 선택 후 플러그인을 블로그에 적용할 수 있습니다.
테마에 대한 정보를 보기 위해서는 자세히 보기를 클릭하여 해당 포스트에 있는 GitHub 페이지로 접속하시면 됩니다.
하지만 GitHub 페이지에 있는 영문 설명이 어려우실 수도 있으니 쉬운 가이드를 아래에 설명할게요!

2. highlight.js 커스텀하여 적용
2-1. 'HTML 편집'에 highlight.js 적용
블로그 관리 ➡ 좌측 메뉴 중 '스킨 편집' ➡ 'HTML 편집' 을 통해 highlight.js를 적용할 수 있습니다.
HTML과 CSS 코드가 낯선 분들도 어렵지 않게 편집할 수 있어요!
1. https://highlightjs.org/download/ 에 접속합니다
2. 아래 이미지에서 cdnjs 아래에 있는 코드를 복사합니다.
(📢 <link> 태그의 내용 중, 10.4.1은 버전이며, default,min.css은 테마를 뜻합니다.)
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/highlight.min.js"></script>
3. 복사한 내용을 'HTML 편집'의 </head> 태그 바로 앞에 붙여넣습니다.
4. 붙여넣은 코드 바로 밑에 아래 코드를 복사/붙여넣기 해줍니다.
<script>hljs.initHighlightingOnLoad();</script>
4번까지 잘 따라오셨다면 </head> 태그 바로 앞의 코드는 아래 이미지와 비슷한 형식으로 작성되어 있을 것입니다.
(📢 <link> 태그의 끝 부분의 내용이 default.min.css가 아니라 night-owl.min.css인 이유는 제가 테마를 변경해두었기 때문입니다.)
(📢 아래에서 테마를 변경하는 법에 대하여 바로 알아보겠습니다!)

2-2. highlight.js 테마 변경하기
1. 기본 테마가 마음에 안 드신다면 https://highlightjs.org/static/demo/에 접속해주세요.
2. 좌측 메뉴 중 Themes에서 마음에 드는 테마를 골라주세요.

3. 원하는 테마의 이름을 아까 'HTML 편집'에서 복사/붙여넣기한 부분 중 <link rel="..." ...> 에 다음과 같이 적용해줍니다.
마지막 부분의 default.min.css를 (원하는 테마 이름).min.css로 변경해주시면 됩니다.
<!-- 변경 전 -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/styles/default.min.css">
<!-- 변경 후 -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/styles/night-owl.min.css">
⭐ 이 때, 원하는 테마의 이름에 띄어쓰기가 있으면 띄어쓰기 부분을 -(대쉬)로 바꿔 적어주셔야 합니다.
⭐ 그리고 대문자를 모두 소문자로 바꿔서 적어주셔야해요.
(ex1) 원하는 테마 이름: Rainbow ➡ rainbow.min.css
(ex2) 원하는 테마 이름: Night Owl ➡ night-owl.min.css
2-3. 코드 블럭의 폰트 변경하기
코드 블럭의 기본 폰트는 Visual Studio Code나 Sublime등의 에디터에서 기본 제공해주는 폰트와 사뭇 다릅니다.
코드 블럭의 폰트를 주요 에디터에서 주로 사용하는 폰트(Monospace 계열)로 변경하는 방법은 다음과 같습니다.
1. 'HTML 편집' ➡ 'CSS'를 클릭 후 pre나 code를 검색하여 아래 이미지와 같은 부분을 찾습니다.
2. .skin_view .area_view pre 요소의 CSS는 HTML의 <head>에서 highlight.js 플러그인을 불러왔으므로 더 이상 쓰이지 않아 주석처리 해주었습니다.

3. 위 이미지에서 표시된 부분인 .skin_view .area_view pre code.hljs 요소의 CSS를 수정해줍니다.
기존 코드는 { padding: 16px; } 겠지만 여기에 font-family: Consolas, Monaco, monospace; 를 추가해주었습니다.
만약 코드 블럭 내 글자 크기를 키우고 싶으신 분들은 이 요소에서 font-size: 16px; 와 같은 코드를 추가해주시면 됩니다.
3. 결과물
뭔가 밍숭맹숭해보이던 코드블럭 내용이 아래와 같이 좀 있어보이게 바뀌었습니다. 😆

포스트의 내용이 미흡한 부분이 있거나 이해가 안 되시는 분들은 망설이지 마시고 댓글을 달아주세요!
질문은 언제나 환영입니다. 👐
